Designing accessible colour palettes for digital assets
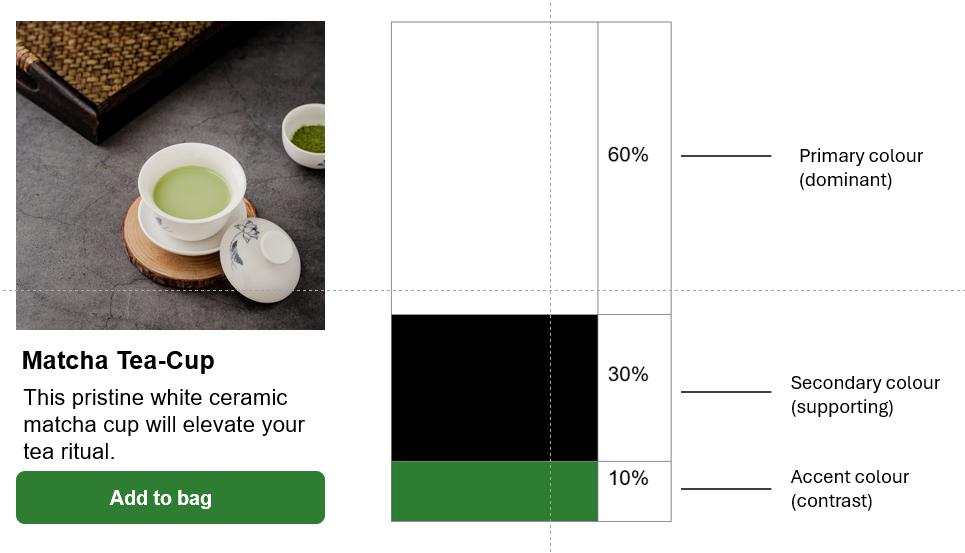
To create inclusive digital experiences, designers need to consider a wide range of accessibility principles and guidelines. The 60-30-10 rule is only one design guide that can support colour palette development.
To develop practical skills for making colour accessible in digital designs, we offer a series of on-demand courses on this topic.
To start using the 60-30-10 rule in creating more inclusive designs, here are seven quick tips to follow:
1. Start with accessibility
Choose your colour palette with WCAG contrast guidelines in mind. Tools like the colour contrast checker in Adobe Colour can help ensure your colour combinations meet accessibility standards.
2. Go neutral for your 60%
Your primary colour should be neutral to serve as a canvas for your content. Light greys, off-whites, or soft, muted colours provide a good foundation for accessible designs.
3. Leverage the 30% colour for structure
Use this colour to define major sections of your interface, like navigation menus, sidebars, or card backgrounds. This helps create a clear visual structure that supports cognitive accessibility.
4. Make the 10% colour count
Reserve your accent colour for important elements like primary buttons, links, or key information. This helps draw attention to interactive elements, benefiting users with cognitive and learning disabilities.
5. Consider patterns and textures
For users with colour blindness, incorporating subtle patterns or textures can provide visual cues beyond colour alone.
6. Test your designs
Use tools like colour blindness simulators to ensure your design is perceivable by users with various types of colour vision deficiencies.
7. Maintain flexibility
Design with adaptability in mind, considering how your colour scheme will translate to dark mode or high contrast settings.
You can learn more about colour theory and how to apply it to accessible designs in the on-demand course, Making Colour Accessible: Colour Palettes.